- A+
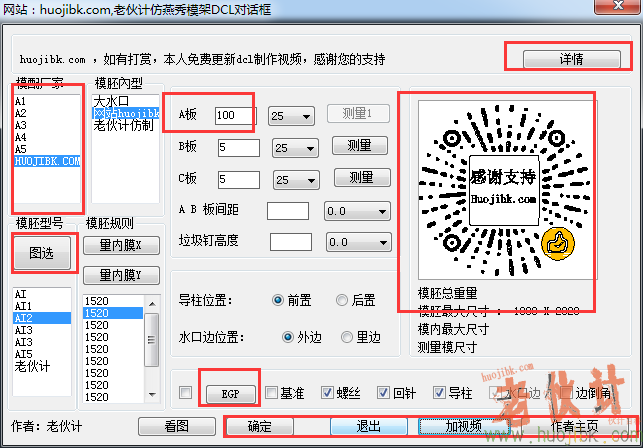
先看图过个瘾,
以上是仿燕秀工具箱里面的模胚对话框,完全是dcl和lisp打造出来的,
仿此燕秀插件里面的这个对话框的目的是,我在网上找了很多dcl对话框的例子教程,都是在别的地方复制的,完整性根本就是扯淡,原创的又搜不到,最啃爹的就是这种的,搜到的都是样子,无法加载,或者,报错,说白了,网上搜到的基本没有多大的用处。
此dcl对话框界面里面,,每个种按钮都有一个例子,包括里面的按钮连接响应事件。
包含以下DCL按钮例子
list_box 控件列表 ListBox,绑定数据,加载数据,响应事件。读取值,
edit_box文本控件输入控件,读取值,绑定赋值,TextBox
toggle复选框控件CheckBox,选中,打勾,enabled 屏蔽控件
image_button、image 控件加载图片,控制大小,背景颜色
radio_button,单选按钮控件,默认选中,排版,RadioButton
打开网站等实例
dcl界面排版,其实只要知道下面几个容器的作用就很好控制控件的位置,和大小。
控件容器:
容器的作用说通俗点就是,装拿东西的一种器具,相当于你吃饭米饭要用碗成,当然盘子也可以,但是,虽然都能装,但是总体看上去形状是变了,dcl对话框排版,就是这样控制控件位置的。
dialog 总对话框,容纳所有的控件的一个容器。前加标识,在lisp里面调用。具体看下面的原代码
boxed_column ,控制其他控件按列排序,显示外边框,相当于vs里面的GroupBox1控件,
column ,控制其他控件按列排序,无label参数,不显示外边框,有label参数,和上面控件一样
boxed_row 控制其他控件按行排列,意思把控件约束到一行。显示外边框
row 控制其他控件按行排列,意思把控件约束到一行。无label参数,不显示外边框
radio_row 约束单选选,横着排列,也叫行排列
radio_column 约束单选选,竖着排列,也叫列排列
boxed_radio_column ,约束但选项或者按钮,竖着排列
boxed_radio_row ,约束但选项或者按钮,横着排列
上图完整的dcl对话框源码
/*网站:老伙计----huojibk.com,传播者请保留作者信息*/
huojicom:dialog {
label = "网站:huojibk.com,老伙计仿燕秀模架DCL对话框" ;
:boxed_row {
:text {
label = "huojibk.com ,如有打赏,本人免费更新dcl制作视频,感谢您的支持" ;
}
:button {
key = "www0" ;
label = "详情" ;
}
}
:row {
:radio_column {
:radio_row {
:column {
label = "模配厂家" ;
:list_box {
list = "龙记\n老伙计\nhuojibk.com" ;
key = "mm1";
}
}
:column {
label = "模胚內型" ;
:list_box {
list = "大水口\n网站huojibk.com\n老伙计仿制" ;
key = "mm2";
}
}
}
:radio_row {
:column {
label = "模胚型号" ;
:button {
fixed_height = true ;
fixed_width = true ;
height = 3 ;
label = "图选" ;
key = "tuxuan" ;
width = 10 ;
}
:list_box {
list = "AI\nAI1\nAI2\nAI3\nAI3\nAI5\n老伙计" ;
}
}
:column {
label = "模胚规则" ;
:button {
label = "量内膜X" ;
}
:button {
label = "量内膜Y" ;
}
:list_box {
list = "1520\n1520\n1520\n1520\n1520\n1520\n1520\n1520\n1520\n1520\n1520\n1520\n" ;
}
}
}
}
:radio_column {
:row {
:column {
:boxed_column {
:radio_row {
:text {
label = "A板" ;
}
:edit_box {
key = "aban" ;
edit_width = 5 ;
fixed_width = true ;
}
:popup_list {
edit_width = 5 ;
fixed_width = true ;
list = "25\n30\n25\n30" ;
}
:button {
label = "测量1" ;
key = "acban";
}
}
:radio_row {
:text {
label = "B板" ;
}
:edit_box {
key = "bban";
edit_width = 5 ;
fixed_width = true ;
}
:popup_list {
edit_width = 5 ;
fixed_width = true ;
list = "25\n30\n25\n30" ;
}
:button {
label = "测量" ;
}
}
:radio_row {
:text {
label = "C板" ;
}
:edit_box {
edit_width = 5 ;
fixed_width = true ;
}
:popup_list {
edit_width = 5 ;
fixed_width = true ;
list = "25\n30\n25\n30" ;
}
:button {
label = "测量" ;
}
}
:radio_row {
:text {
label = "A B 板间距" ;
}
:edit_box {
edit_width = 5 ;
fixed_width = true ;
}
:popup_list {
list = "0.0\n30\n25\n30" ;
}
}
:radio_row {
:text {
label = "垃圾钉高度" ;
}
:edit_box {
edit_width = 5 ;
fixed_width = true ;
}
:popup_list {
list = "0.0\n30\n25\n30" ;
}
}
}
:boxed_column {
:radio_row {
:text {
label = "导柱位置:" ;
}
:radio_button {
label = "前置" ;
value = "1" ;
key = "EGP3" ;
}
:radio_button {
label = "后置" ;
key = "EGP2" ;
}
}
:radio_row {
:text {
label = "水口边位置:" ;
}
:radio_button {
label = "外边" ;
value = "1" ;
}
:radio_button {
label = "里边" ;
}
}
}
}
:boxed_column {
:image_button {
key = "sp_im";
color = 1;
fixed_height = true ;
fixed_width = true ;
height = 15 ;
width = 30 ;
}
:text {
label = "模胚总重量" ;
}
:text {
label = "模胚最大尺寸 : 1000 X 2020" ;
}
:text {
label = "模内最大尺寸" ;
}
:text {
label = "测量模尺寸" ;
}
}
}
:boxed_row {
:toggle {
key = "EGP1" ;
}
:button {
label = "EGP" ;
}
:toggle {
label = "基准" ;
}
:toggle {
label = "螺丝" ;
value = "1" ;
}
:toggle {
label = "回针" ;
value = "1" ;
}
:toggle {
label = "导柱" ;
value = "1" ;
}
:toggle {
is_enabled = false ;
label = "水口边" ;
value = "1" ;
}
:toggle {
label = "边倒角" ;
}
}
}
}
:row {
:text {
label = "作者:老伙计" ;
}
:button {
label = "看图" ;
}
ok_only;
:button {
key = "ESC" ;
label = "退出" ;
}
:button {
key = "shipin" ;
label = "加视频" ;
}
:button {
key = "www1" ;
label = "作者主页" ;
}
}
}
复制复制以上源码到dcl文件里面,自己新建一个文本,把后缀改为dcl即可
上面是dcl原来,光dcl对话框源码是没有任何功能的,所有响应事件连接按钮等,都写在lisp源码里面的来执行数据和命令的。
lsp源码我这里面不粘贴了,直接上传整个文件吧,要是粘贴在这,说不定哪天人家有搬到别的地方了, 又是不完整的。
lisp里面的源码我自己测试过,加载界面启动赋值都正常。只需要把里面的路径改为自己的路径即可
dcl加载图片制作方法- 幻灯片制作: http://huojibk.com/2021/05/804.html