- A+
所属分类:整站
看到很多网站底部都有漂亮的一个页面工具,经过多次折腾,重要实现了。
第一步!
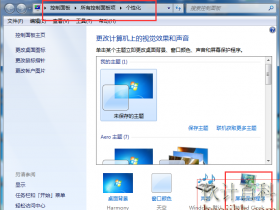
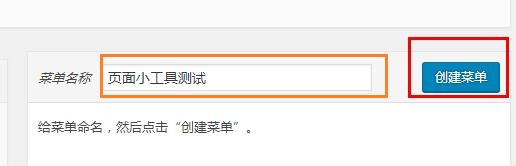
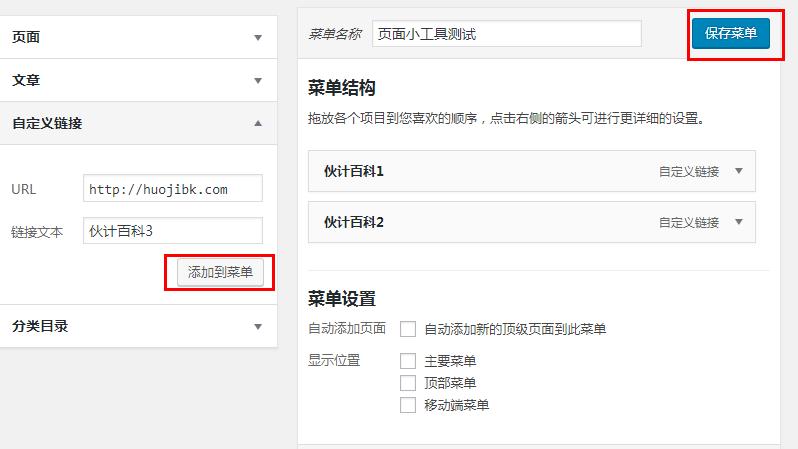
新建需要显示的菜单,点击主题下面的菜单,创建菜单。按钮在,外观----菜单。
如图

第二步:创建、添加菜单,记得设置好后要保存

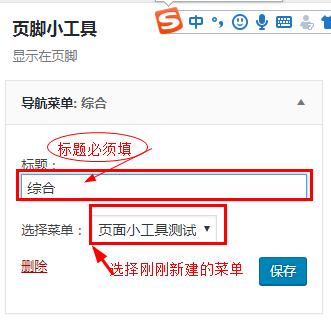
第三步:加载菜单到页脚小工具里面,点击主题里面的小工具,拖一个导航菜单小工具到页脚小工具里面,填写标题,指定刚刚创建的菜单,设置好后保存,刷新前台首页看看添加上没。

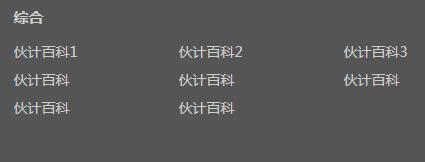
结果:

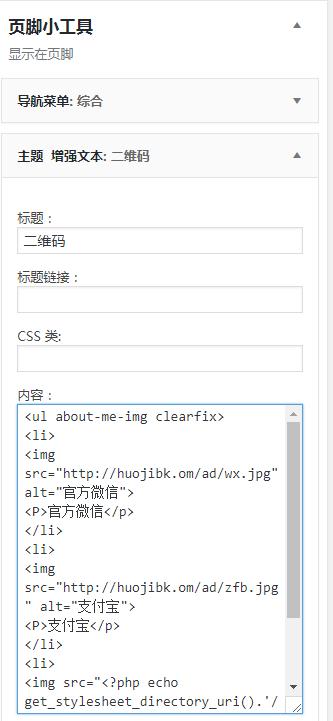
第四步:添加二维码,添加其他图片
点击小工具找到 《增强文本》直接把增强文本小工具拖到 页脚小工具里面,设置名称,写入代码,设置不显示标题。设置好后保存,如还需要添加其他文本内容的话,比如,
代码如:
<ul class="huoji-img clearfix">
<li>
<img src="<?php echo get_stylesheet_directory_uri().'/ad/wx.jpg" alt="知更鸟主题添加页脚小工具底部添加二维码(手把手教)"';?> alt="官方微信">
<P>官方微信</p>
</li>
<li>
<img src="<?php echo get_stylesheet_directory_uri().'/ad/wx.jpg" alt="知更鸟主题添加页脚小工具底部添加二维码(手把手教)"';?> alt="官方微信">
<P>支付宝</p>
</li>
<li>
<img src="<?php echo get_stylesheet_directory_uri().'/ad/zfb.jpg" alt="知更鸟主题添加页脚小工具底部添加二维码(手把手教)"';?> alt="支付宝">
<P>支付宝</p>
</li>
</ul>
<style type="text/css">
.huoji-img li {
float: left;
padding: 5px;
width: 30% !important;
}
.huoji-img p {text-align: center;}
</style>复制
如还需要添加其他文本内容的话,比如,关于,简介等可以直接重复添加增强文本小工具,在内容里面添加想要显示的内容,段落直接用p标签换行即可
最终结果如